Style your Squarespace 7.1 color palette to match your brand
Let’s learn how to make your website unique to your business by customizing the color palette. By adding your brand colors, you will create a truly stand out site that won’t look like anyone else’s.
Before we get started on how to add your brand colors to the Site Style settings in Squarespace, let’s first figure out if we have our brand colors set. If you do, awesome! You can scroll on down to how to access your site styles ….
If you don’t have your brand colors determined yet, let’s get started there.
To create a consistent brand identity, it is a good idea to choose a brand color palette that you use throughout your business.
I get it if you are just getting started in your business and don’t have the budget to hire a brand designer. I have created a website brand and strategy guide to help give you a head start in defining the essence of your website style and get you started with your online brand identity. This could even be helpful if you just are in need of refining your brand.
Here is your link to the Website Brand Guide.
Along with the guide to define your brand, use Pinterest or Canva to explore styles and colors.
Choose four or five colors that fit your brand.
Remember, less is more! Too many colors can be overwhelming! My favorite go to resources for color inspiration is Adobe Color and Coolors. For your color palette, you will want to choose a balance of colors that consist of main, accent, complimentary, and neutrals colors and aligns with your brand’s mood, personality, and style. These colors should match well with your website images to create a cohesive and consistent look. For some color palette inspo, check out my collection on Pinterest.
When looking at other websites that inspire you, if you are using Chrome as your web browser, you can use the Chrome extensions WhatFont? and Eye Dropper to find out what font and colors are used.
(These are two of my favorites mentioned in Eight of my favorite Google Chrome extensions)
This is a good article by Squarespace on how to Select a pleasing aesthetic for your site’s fonts and colors. I especially love the “like wine and cheese” analogy when finding the perfect pairings for fonts and colors as well.
Setting your Site Styles
There are two different ways to access your site styles:
■ Click on the paintbrush icon in the top right corner. Accessing the Site Styles from any page will apply to the entire site styles.
■ Or, type / (forward slash key) to access the search field and type Site Styles. Click on Site Styles to go directly to the Site Styles settings in edit mode.
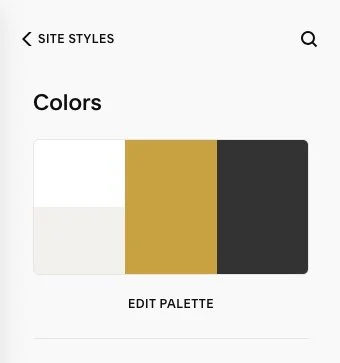
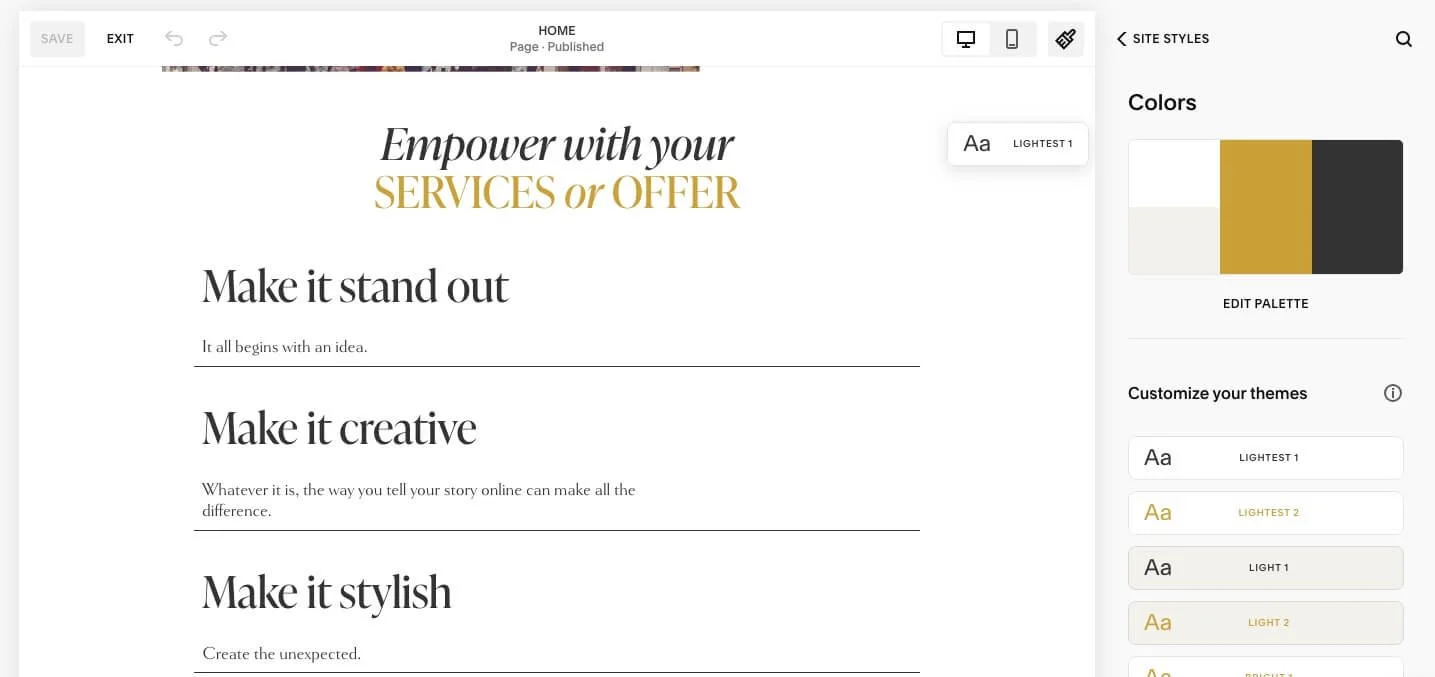
From the Site Styles menu, choose Colors. You will see a collection of colors and the option to EDIT PALETTE.
From here, you can add up to five colors in your color palette. Again, it is best practice to only use four or five colors. Of course, you can have fewer or more colors. I will share that too.
Site Styles Color Palette
Now to explain what each of the colors are for and where they’re applied on the site.
Below is an example of the color palette for the original Lisboa template.
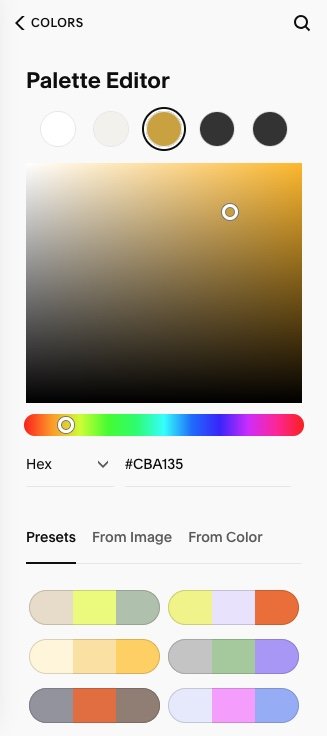
Once you are in the Palette Editor, as shown in the image below, the colors start on the left with the Lightest to Darkest on the right. However, this doesn’t mean your Lightest color has to be light and your Darkest color dark.
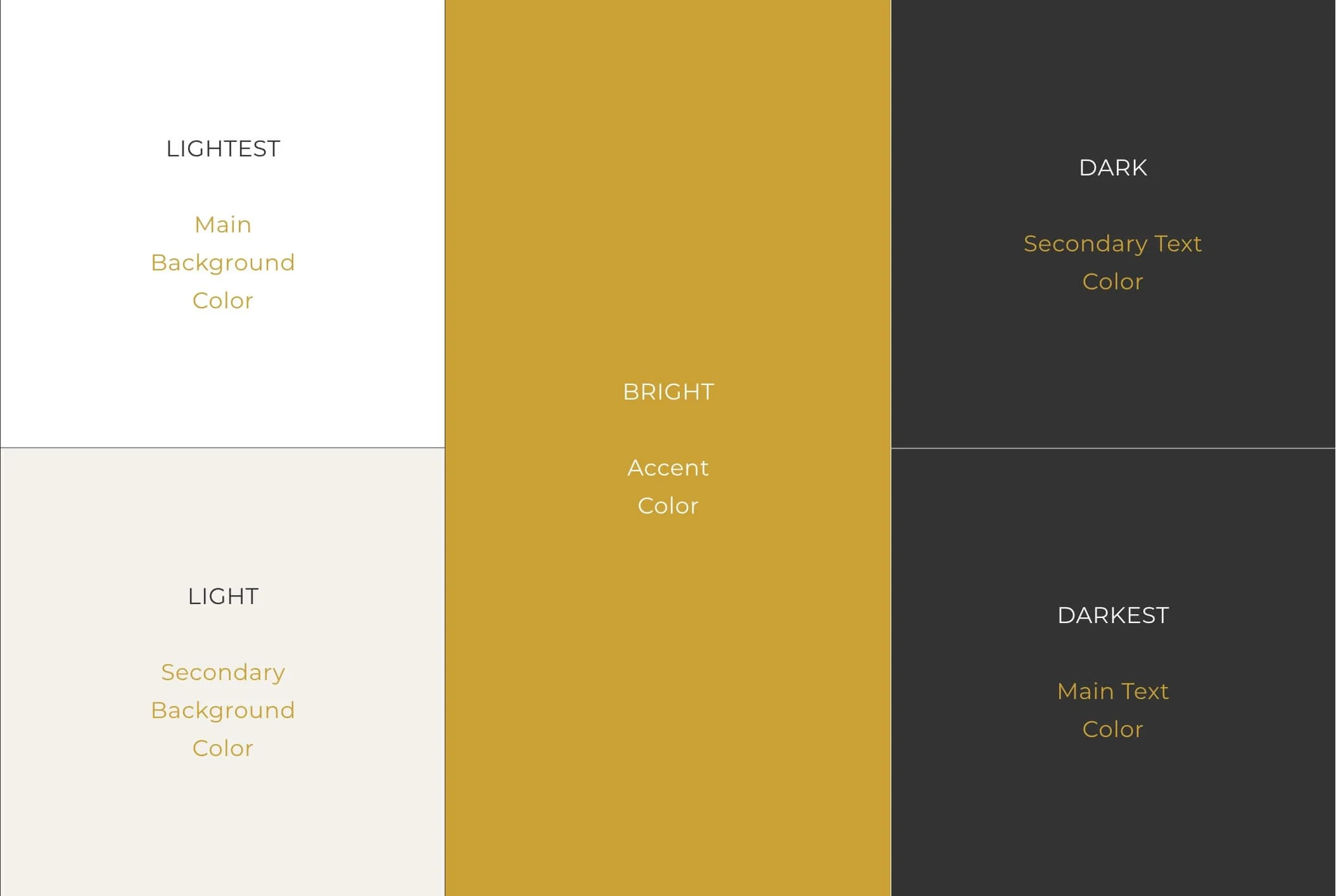
Here’s an explanation of what the colors correspond to:
■ LIGHTEST color is the Main Background Color
■ LIGHT color is a Secondary Background Color
■ BRIGHT color is like your Accent Color
■ DARK color is your Secondary Text Color. This color would be the color of the text on the Secondary Background Color.
■ DARKEST color is your Main Text Color
If you already have your brand colors ready to go, you can add them to the color palette by Hex #code (or RGB or HSL if you have those codes).
Squarespace will also help you find colors, if you don’t already have your brand colors established. You can choose from a curated color collection in the Site Styles. Choose from the Presets included or match your colors From an Image or to complement From a Color.
Site Styles Section Themes
Once you have your brand colors added to your palette, it is then combined to create themes of background colors and text that you can choose for a section.
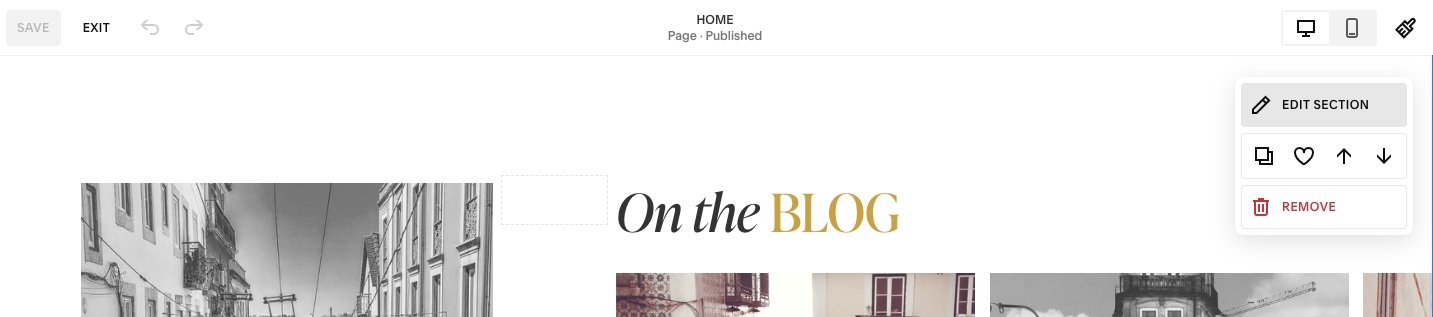
By default, sections are all automatically set to the Lightest 1 theme. To change a section on your page to a particular color theme to match the background and text color that you’d like, from Edit mode, click EDIT SECTION to the right of that section and choose Colors to select the theme you’d like to choose for that section.
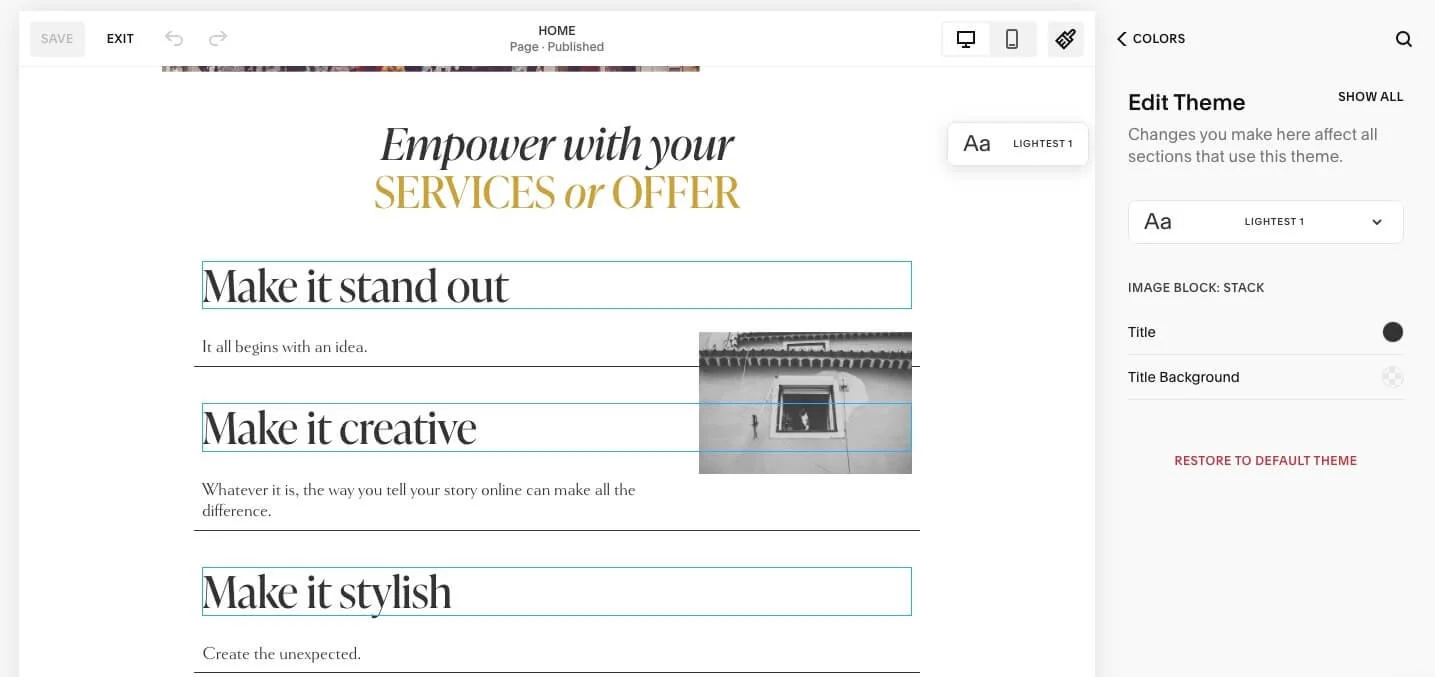
The themes can also be individually customized as needed. When you are in Edit mode and in the Colors Site Styles (from the paintbrush icon), you will see the name of each section on the top right of the corresponding section.
To choose a specific element that you would like to change the color of, click on it on the page and it will appear in the Section Theme list. (The elements will have a blue box around them as you hover over them.) The section lists can be long to look through otherwise!
When choosing individual elements through the section themes, you can also add a Custom color that is not in your Palette. Remember that less is more so you don’t want to overuse the number of colors on your site.
Keep in mind that once you make and change and save it, this will save the Section Theme colors across the entire site that uses that section.
When making changes to your color palette, remember to always SAVE your changes!
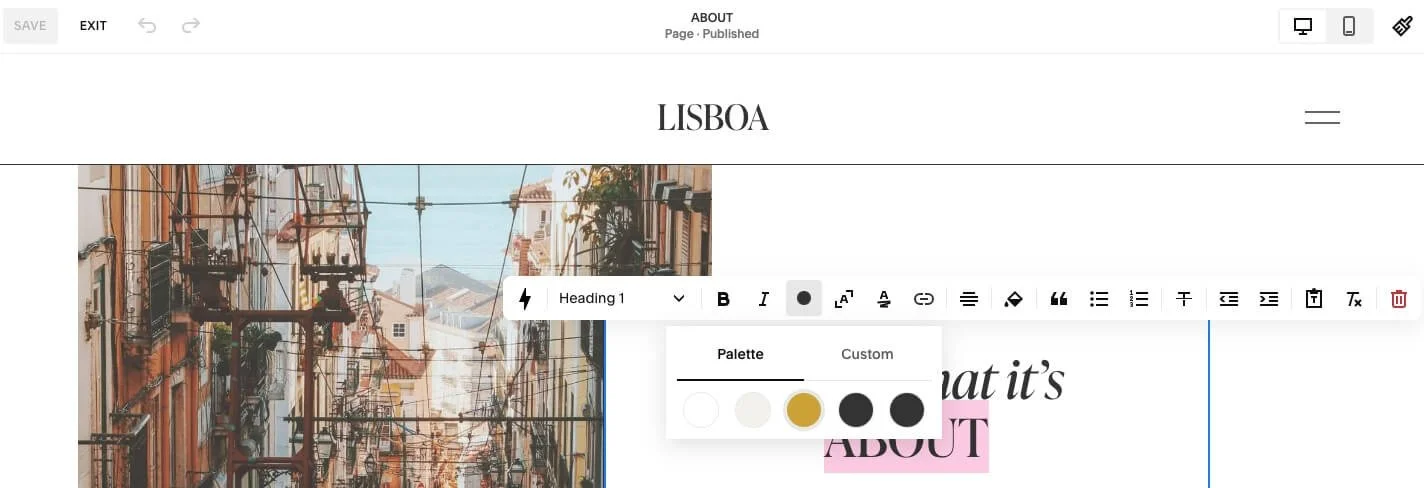
If you’d like to change the color of just a particular word or two, or even just a random whole sentence, this is possible in most text blocks. In Edit mode (not in the Site Styles), you can highlight the word or words you’d like to change and choose the color you’d like from the pop-up edit window. From here, you can choose an existing color from your palette or add a custom color. This is also where you can add a unique color not in your color palette.
If you are purchasing one of my templates, you will find that included is a Web Brand Guide page (on the backend of the site so of course no one else can see it on your website) that has the Site Styles settings so you can see at a glance what each section looks like with the background and font colors.
To customize your site further to match your brand, here’s How to add your favorite custom brand font to your Squarespace website.
If you need to learn in detail how to change colors in Squarespace 7.0, you can read Squarespace’s article on Changing Colors.